Using Visual Studio Code, Node.js and gulp.js to create a web application - Handling changes
This is going to be quite a short post, there's not a lot to getting the gulp script to re-process any changed files - but it's a very useful thing to have!
Other parts of this series
- Using Visual Studio Code, Node.js and gulp.js to create a web application - Getting started - Getting things ready to go, making sure npm and gulp are working...
- Using Visual Studio Code, Node.js and gulp.js to create a web application - Serving content - Using gulp-server-io to serve project content
- Using Visual Studio Code, Node.js and gulp.js to create a web application - Moving files around - Moving files around to keep source and served content distinct
- Using Visual Studio Code, Node.js and gulp.js to create a web application - Handling changes - Editing the applications code is made easier if gulp re-processes files when they've changed - This Part
gulp.watch()
There's not a lot to talk about here, a small addition to the gulp script that consists of an additional task:
gulp.task('watch', (done) => {
gulp.watch('./app/**', gulp.series('build'));
return done();
});
This task is responsible for calling gulp.watch, telling it to look for changes to the folder that contains the applications source code and react to it by triggering the 'build' task. A task in isolation doesn't help though, in order to have it up and running when the gulp script is serving content a small tweak to the 'default' task is required:
gulp.task('default', gulp.series('build', gulp.parallel('watch', 'serve')));
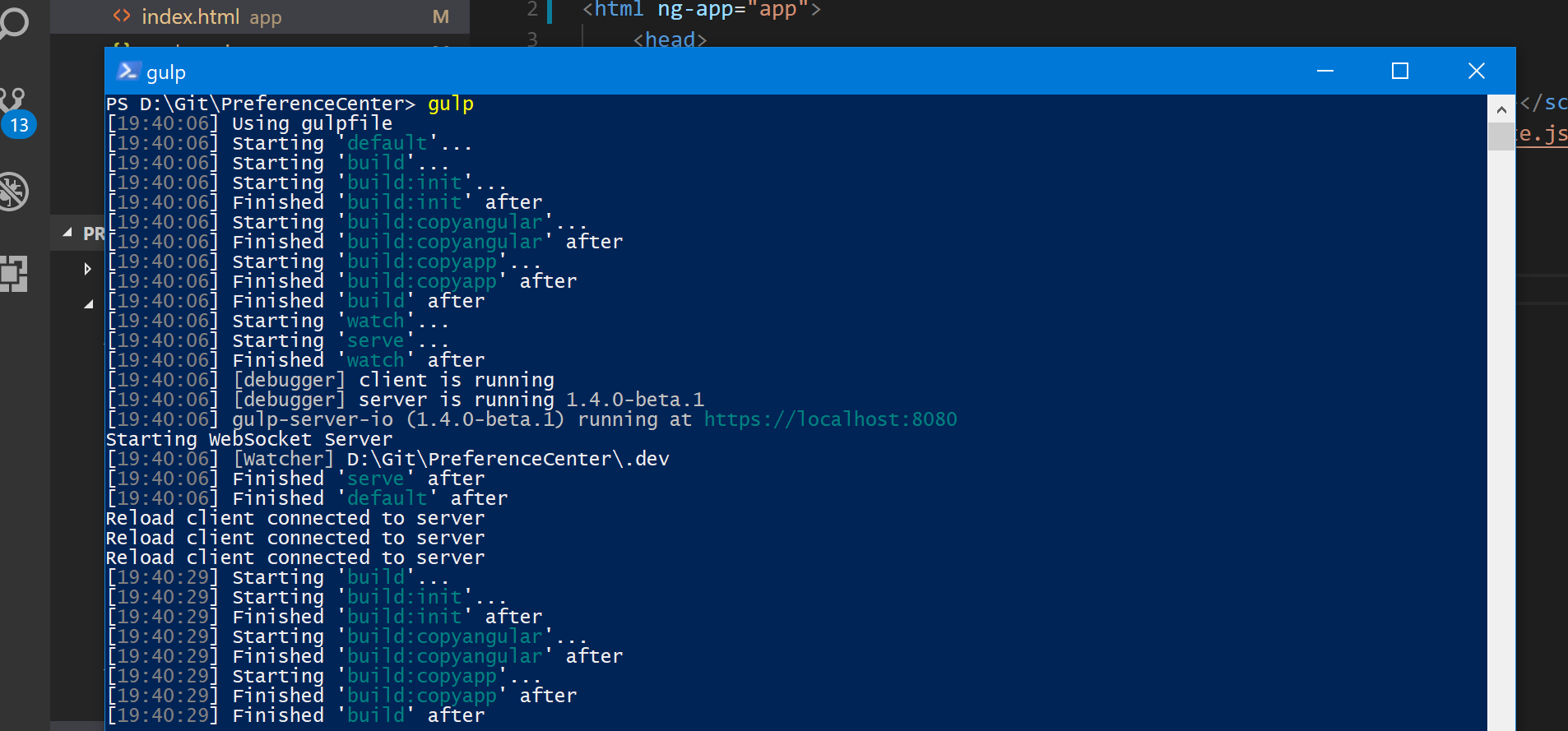
Now, once the gulp script has built the application, it'll then start watching for changes and also serving content via gulp-server-io. Running the default gulp task, then modifying a file results in the command line showing this:
PS D:\Git\PreferenceCenter> gulp [19:40:06] Using gulpfile D:\Git\PreferenceCenter\gulpfile.js [19:40:06] Starting 'default'... [19:40:06] Starting 'build'... [19:40:06] Starting 'build:init'... [19:40:06] Finished 'build:init' after 1.17 ms [19:40:06] Starting 'build:copyangular'... [19:40:06] Finished 'build:copyangular' after 19 ms [19:40:06] Starting 'build:copyapp'... [19:40:06] Finished 'build:copyapp' after 4.11 ms [19:40:06] Finished 'build' after 28 ms [19:40:06] Starting 'watch'... [19:40:06] Starting 'serve'... [19:40:06] Finished 'watch' after 26 ms [19:40:06] [debugger] client is running [19:40:06] [debugger] server is running 1.4.0-beta.1 [19:40:06] gulp-server-io (1.4.0-beta.1) running at https://localhost:8080 Starting WebSocket Server [19:40:06] [Watcher] D:\Git\PreferenceCenter\.dev [19:40:06] Finished 'serve' after 166 ms [19:40:06] Finished 'default' after 199 ms Reload client connected to server Reload client connected to server Reload client connected to server [19:40:29] Starting 'build'... [19:40:29] Starting 'build:init'... [19:40:29] Finished 'build:init' after 1.19 ms [19:40:29] Starting 'build:copyangular'... [19:40:29] Finished 'build:copyangular' after 4.01 ms [19:40:29] Starting 'build:copyapp'... [19:40:29] Finished 'build:copyapp' after 2.43 ms [19:40:29] Finished 'build' after 12 ms
The chunk of output in bold was generated after I made a change to index.html. Hitting F5 in the browser showed the change that I'd made, so that's job done! gulp-server-io has support for "live reload", so that's next on the list to get working. Taking having to press F5 out of the equation will streamline the process even further!