Running a local npm repository on Windows Server using Verdaccio
I've recently had cause to build a local NPM repository server, for a couple of reasons (Edit: I started this post about 6 months ago and came back to it now, so if there's any parts where the sense of time doesn't make sense, that's why!). The main reason is that some of the software I'm supporting is dependent on a pre-release NPM package (specifically gulp v4.0.0-alpha.2) because of some niggles with the build scripts - that doesn't exist in the main npm repository, but does exist as a tag in github. I could fix the build scripts, but a quicker solution that should also mitigate against the left-pad issue is to host a local npm repository and point our machines at that. This also means that if we have connectivity issues, people can carry on working.
Things you need:
- A machine running Windows Server 2016 (other versions will almost certainly work!)
- IIS installed
- URL Rewrite installed (https://www.iis.net/downloads/microsoft/url-rewrite)
- NodeJS v9.2.0 installed (https://nodejs.org/download/release/v9.2.0/ - again, other versions may work)
- IIS Node v0.2.26 installed (https://github.com/Azure/iisnode/releases)
I've installed the x64 instances of all of these products and the process is as simple as running a series of MSIs to get everything up and running. Once this has been done, the more interesting bits start.
Configuring IIS
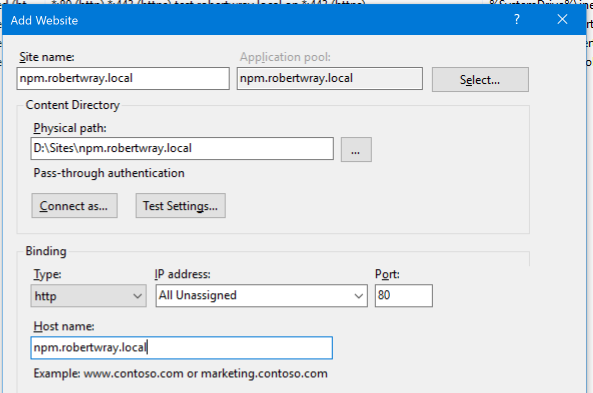
The first thing to do is to create a folder to use as the web root for the site, I follow a convention of creating a folder that's named after the primary DNS name of the site, in a folder called Sites. So, I created a folder called D:\Sites\npm.robertwray.local. Once the folder is created, configure the site in IIS Manager, making sure that it has a separate application pool:
If you don't have a DNS server you can add a DNS entry to, don't forget to add a record to your HOSTS file that maps the host name you've chosen to the appropriate IP address! Once you've done that, it doesn't hurt to create a sample default.html in your Content Directory Physical path and browse to the site you've setup - just to make sure it's all working!
Installing Verdaccio and its dependencies
Installing URL Rewrite and NodeJS is fairly standard stuff, just run the EXE/MSI installers, accept the default options and let them get on with installing. The same applies to IIS Node v0.2.26 (I used the iisnode-full-v0.2.26=x64.msi version). Now all the pre-requisites are installed, we need to create a couple of files in the web root (in my case D:\Sites\npm.roberwray.local) and then use npm to install Verdaccio (unfortunately I have these files in my notes, but not where I sourced them from!). There are three files required, package.json:
{
"name": "iisnode-verdaccio",
"version": "1.0.0",
"description": "Hosts verdaccio in iisnode",
"main": "start.js",
"dependencies": {
"verdaccio": "^2.7.4"
}
}
web.config:
<configuration>
<system.webServer>
<modules>
<remove name="WebDAVModule" />
</modules>
<!-- indicates that the start.js file is a node.js application
to be handled by the iisnode module -->
<handlers accessPolicy="Read, Execute, Script">
<remove name="WebDAV" />
<add name="iisnode" path="start.js" verb="*" modules="iisnode" resourceType="Unspecified" requireAccess="Execute" />
<add name="WebDAV" path="*" verb="*" modules="WebDAVModule" resourceType="Unspecified" requireAccess="Execute" />
</handlers>
<rewrite>
<rules>
<!-- iisnode folder is where iisnode stores it's logs. These should
never be rewritten -->
<rule name="iisnode" stopProcessing="true">
<match url="iisnode*" />
<action type="None" />
</rule>
<!-- Rewrite all other urls in order for verdaccio to handle these -->
<rule name="verdaccio">
<match url="/*" />
<action type="Rewrite" url="start.js" />
</rule>
</rules>
</rewrite>
<!-- exclude node_modules directory and subdirectories from serving
by IIS since these are implementation details of node.js applications -->
<security>
<requestFiltering>
<hiddenSegments>
<add segment="node_modules" />
</hiddenSegments>
</requestFiltering>
</security>
</system.webServer>
</configuration>
And finally, start.js:
process.argv.push('-l', 'unix:' + process.env.PORT);
require('./node_modules/verdaccio/src/lib/cli.js');
Once these are all in place it's a matter of going to the command prompt and running npm install verdaccio, in the folder that is being published, to install the Verdaccio components. Assuming your IIS configuration is fairly standard, you'll probably see an error message when you browse to http://npm.robertwray.local/ or whatever domain you've chosen to use along the lines of:
HTTP Error 403.1 - Forbidden You have attempted to run a CGI, ISAPI, or other executable program from a directory that does not allow executables to run.
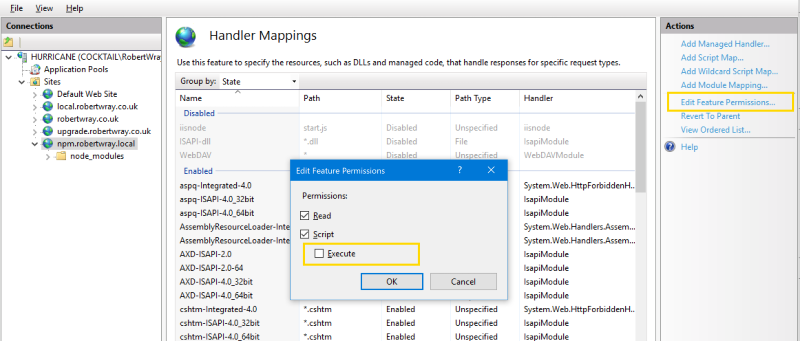
This means script execution needs to be enabled in IIS. To do this, use IIS Manager to browse to the site in question, choose 'Handler Mappings' then click on 'Edit Feature Permissions...' in the right-hand sidebar before ticking 'Execute' in the window that appears:
Configuring Verdaccio
The verdaccio folder under the web root contains a file called config.yaml, this is all the configuration for Verdaccio, which you're unlikely to want/need to tweak unless you do anything fancy like moving the storage folder outside of the web root. Depending on the security configuration you've got, you'll probably also need to give the user the application pool is running as write permissions to at least the storage folder.