Using the Tabulator javascript library to prettify tables
There are more than a few different libraries out there which can be used to pretty up HTML tables in various different ways. One that I've recently spotted is Tabulator. In order to have a play around with it, I spun up an ASP.NET Core Empty project by running these commands:
md Tabulator
cd Tabulator
dotnet new sln
md TabulatorWeb
cd TabulatorWeb
dotnet new web
cd..
dotnet sln add .\TabulatorWeb
Then, just for good measure start Tabulator.sln from the command line to spin up Visual Studio 2017 with the project loaded and ready to go.
Adding Tabulator to the project
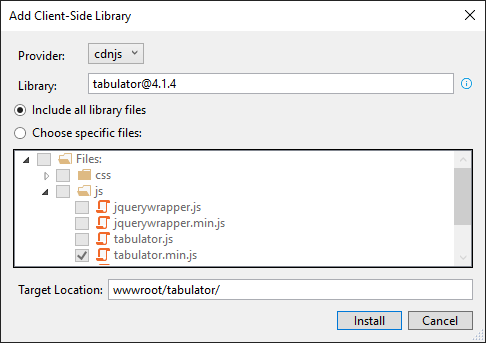
The easiest way to do this is to right-click on the wwwroot node and choose Client-Side Library... from the Add sub-menu. This brings up Microsoft Library Manager from where we can add tabulator by filling in the Library field and selecting the result that comes back:
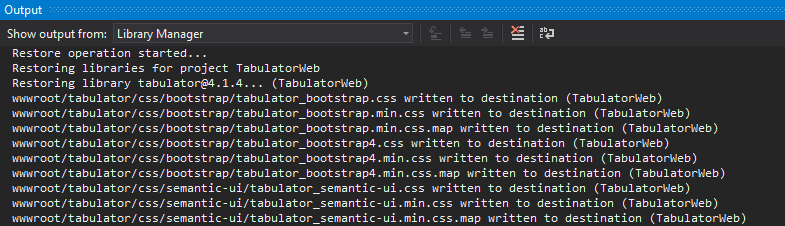
I'm going to opt for including all library files and opting for the default location. Nothing complicated is needed for a quick poke it with a stick and see what happens project. Clicking the Install button means that Visual Studio will retrieve the library, install it and update the libman.json references file for the project. The process of restoring the library can be watched in the Output window:
With the library added, I'm going to go ahead and add an index.html file along with updating the project to return static files instead of "Hello World!" (along with default files) for every request:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
}
A quick spin up by hitting F5 confirms that everything's working as expected:
Using Tabulator
I'm going to start off by enhancing a static table, as that's something I've used in a couple of other places where the data is generated server-side and just needs to be made more flexible for the end-user. So, a simple table with a couple of items:
<table id="itemsWithPrices">
<thead>
<tr>
<th>Id</th>
<th>Description</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Widget</td>
<td>3.20</td>
</tr>
<tr>
<td>2</td>
<td>Sprocket</td>
<td>4.84</td>
</tr>
</tbody>
</table>
Looking at the test page now, it's pretty dull:
But by adding a couple of things:
- A script tag to tabulator/js/tabulator.js
- A reference to the tabulator/css/tabulator_site.css stylesheet
- And a script block that kicks tabulator into life:
<script type="text/javascript">
var table = new Tabulator("#itemsWithPrices", {});
</script>
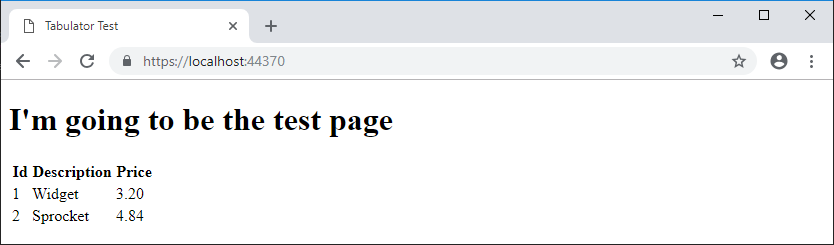
The table then looks like this, much better:
The great thing about this is, without even thinking about configuring Tabulator I've immediately gained some pretty nice styling along with the ability to sort the table by any of the columns that are present.
I'm going to tweak the configuration a little bit though, to see what Tabulator can do - starting by customising the way the columns are presented:
var table = new Tabulator("#itemsWithPrices",
{
columns: [
{ title: "Id" },
{ title: "Description" },
{ title: "Price", align: "right" }
]
});
This means that when the price of a Sprocket has shot up to 14.84, the numbers are nicely aligned:
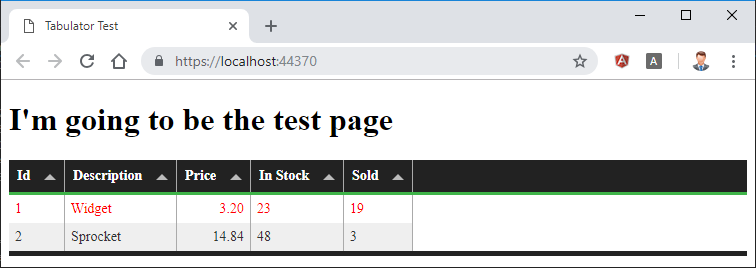
As a starting point, that's not too bad, but I'm going to add a couple more columns to show some of the other bits that Tabulator can do, so with a new In Stock column and a Sold column. With those columns I'm going to turn the text of the row red if the difference between In Stock and Sold is less than 5 (i.e. if we need to order some more soon) by using a row formatter. The row formatter looks like this:
function formatRow(row)
{
var data = row.getData();
var element = row.getElement();
var remaining = data.in_stock - data.sold;
if (remaining < 5)
{
$(element).css({"color":"#FF0000"});
}
}
And the change to the configuration of the table looks like this:
var table = new Tabulator("#itemsWithPrices",
{
columns: [
{ title: "Id" },
{ title: "Description" },
{ title: "Price", align: "right" }
],
rowFormatter: formatRow
});
Not much change, and there's nothing that exciting in the row formatter (other than the fact that I've pulled in jQuery to let it do the heavy lifting of making the styling changes for me). This then makes the row go red when it needs to:
I've barely scratched the surface of what it's possible to do with Tabulator, and it's definitely now made its way into my toolbox as there's at least one project that I'm pretty sure it's going to get used for in the new year!